Summary of approach and new page patterns
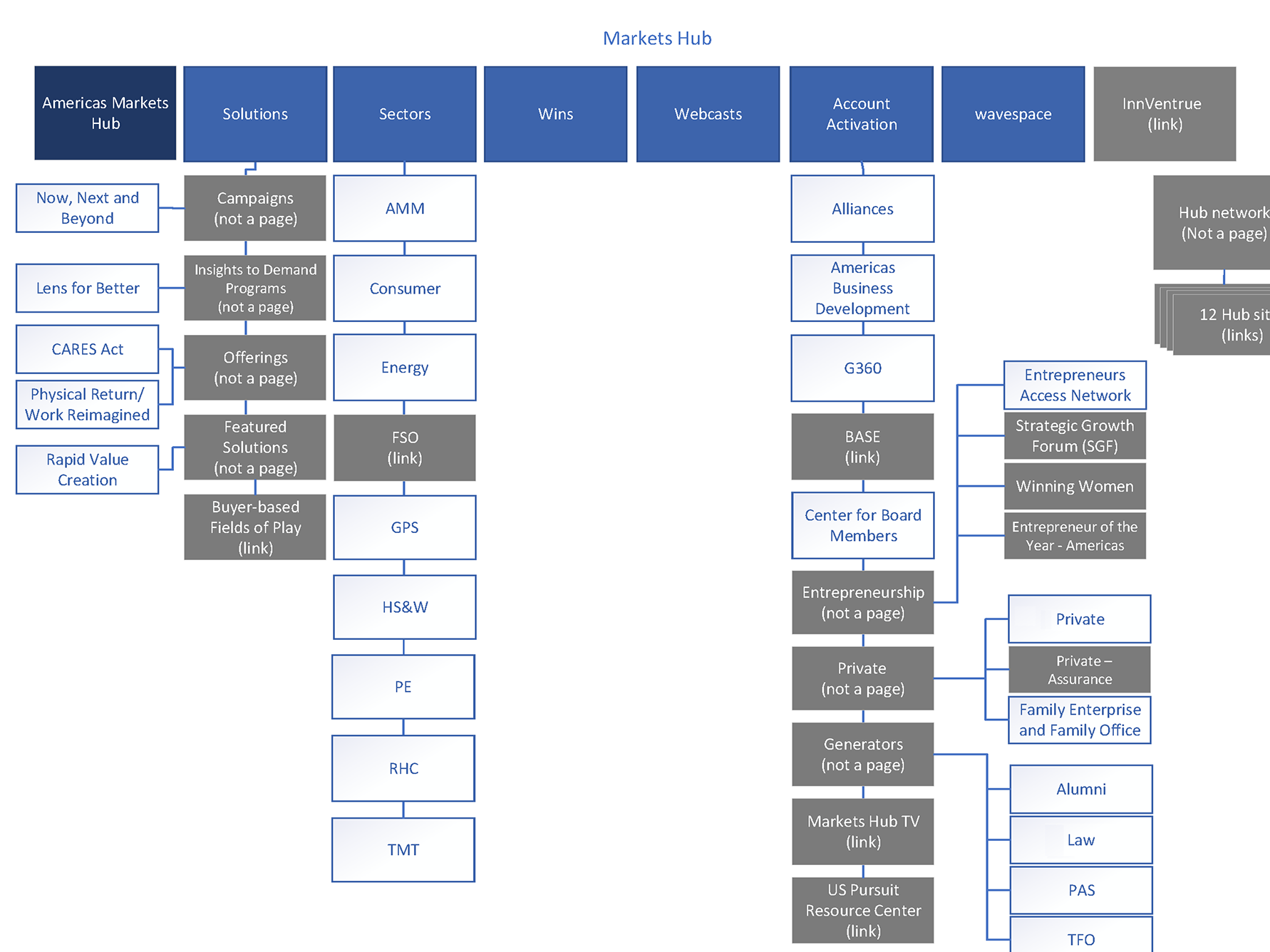
■ An introduction to the UI/UX design process and page patterns for a new system and global navigation taxonomy.
■ Little documentation was available to understand the new platform being designed and built and its component functionality and CMS architecture. My analysis involved extensive sandbox testing of every available component and structure.
■ I worked 1:1 with editorial teams to detail their sites, pages and content using this framework.
■ I created templated pages, provided the operations team with the wireframes needed to build out new sites, requested a new component and wrote custom, flexible HTML.
■ An extensive template library and guidance were prepared for the editorial, content strategy and operations teams.
Home page
■ Navigation hierarchy is explained at the top. The wireframe begins with the page title.
■ This main page will sit at the 3rd level of a global taxonomy.
■ Annotations suggest components, functionality and considerations.
■ Rich text components capable of responsive, inline html and css are recommended.
Subpage
■ A page one level down in the site taxonomy.
■ An eyebrow heading link above the page title affords a sense of place in the larger system of pulldown and flyout menus and provides convenient in-page navigation to traverse upward.